Colors and Gradients
Colors
In css, we have few different ways to define colors.
we can use Named colors, RGB ,HSL, Hexadecimal values
.box {
width: 200px;
height: 200px;
color:red; // named color
background-color: rgb(145, 92, 191); //rgb
color: #915cbf; //hexadecimal
background-color: hsl(272, 44%, 55%); //hsl
}
For more color reference in google search for a color picker.
Gradients
With gradients we can create beautiful transitions between two or more colors
Example:
.box {
width: 200px;
height: 200px;
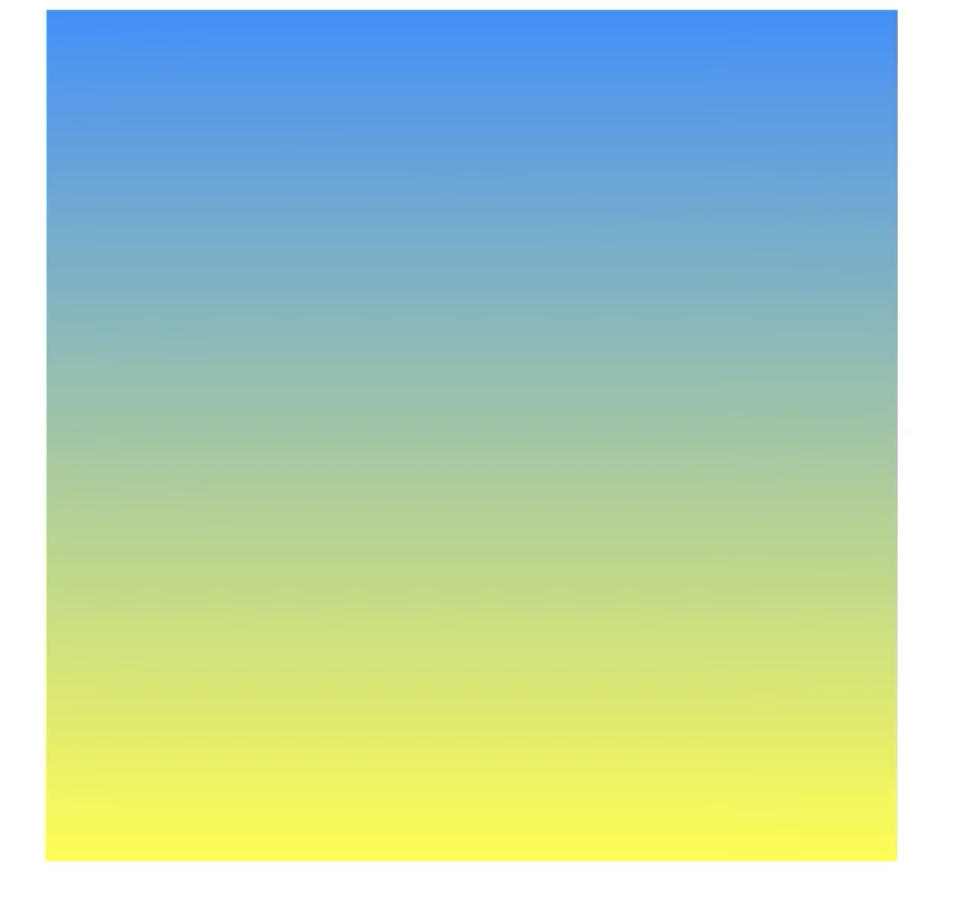
background: linear-gradient(dodgerblue, yellow);
}
.box2 {
width: 200px;
height: 200px;
background: radial-gradient(white, yellow);
}

For more gradient color https://cssgradient.io/ refer this website